|
|
10 kuukautta sitten | |
|---|---|---|
| public | 1 vuosi sitten | |
| src | 1 vuosi sitten | |
| .dockerignore | 1 vuosi sitten | |
| .editorconfig | 1 vuosi sitten | |
| .env | 1 vuosi sitten | |
| .env.development | 1 vuosi sitten | |
| .env.production | 1 vuosi sitten | |
| .env.test | 1 vuosi sitten | |
| .env.web-build | 1 vuosi sitten | |
| .env.web-serve | 1 vuosi sitten | |
| .eslintignore | 1 vuosi sitten | |
| .gitattributes | 1 vuosi sitten | |
| .gitignore | 1 vuosi sitten | |
| .prettierrc | 1 vuosi sitten | |
| Dockerfile | 1 vuosi sitten | |
| LICENSE | 1 vuosi sitten | |
| README.md | 1 vuosi sitten | |
| babel.config.js | 1 vuosi sitten | |
| idea.config.js | 1 vuosi sitten | |
| package-lock.json | 10 kuukautta sitten | |
| package.json | 10 kuukautta sitten | |
| vue.config.js | 1 vuosi sitten |
README.md
NBCIO Vue
基于ant-design-vue-jeecg的前端版本: 3.0.0(发布日期:2021-11-01)
后端地址 https://gitee.com/nbacheng/nbcio-boot
Overview
基于 Ant Design of Vue 实现的 Ant Design Pro Vue 版 nbcio-boot 的前端UI框架,采用前后端分离方案,提供强大代码生成器的低代码平台。 前端页面代码和后端功能代码一键生成,不需要写任何代码,保持jeecg一贯的强大!!
在线演示(包括H5) :http://122.227.135.243:9888
H5地址是:http://122.227.135.243:9888/h5/
演示账号:目前演示用户只能通过gitee授权免密码登录,或进群咨询
如果你对项目感兴趣,请Watch、Star项目
联系作者
有商业应用的请知会作者
欢迎bug反馈,需求建议,技术交流等
QQ交流群 :655054809
友情链接
- Ruoyi-NBCIO项目: https://gitee.com/nbacheng/ruoyi-nbcio
- Uniapp项目: https://gitee.com/pzy332/jeecg-app-flowable.git
前端技术
- 基础框架:ant-design-vue - Ant Design Of Vue 实现
- Element UI
- JavaScript框架:Vue
- Webpack
- node
- yarn
- eslint
- @vue/cli 3.2.1
- fullcalendar
- v-charts
- echarts
- luckysheet
- vue-cropper - 头像裁剪组件
- @antv/g2 - Alipay AntV 数据可视化图表
- Viser-vue - antv/g2 封装实现
项目下载和运行
拉取项目代码
git clone https://gitee.com/nbacheng/nbcio-vue.git cd nbcio-vue- 安装依赖 ```
yarn install
- 开发模式运行
yarn run serve
- 编译项目
yarn run build
- Lints and fixes files
yarn run lint
其他说明
----
- 项目使用的 [vue-cli3](https://cli.vuejs.org/guide/), 请更新您的 cli
- 关闭 Eslint (不推荐) 移除 `package.json` 中 `eslintConfig` 整个节点代码
- 修改 Ant Design 配色,在文件 `vue.config.js` 中,其他 less 变量覆盖参考 [ant design](https://ant.design/docs/react/customize-theme-cn) 官方说明
```ecmascript 6
css: {
loaderOptions: {
less: {
modifyVars: {
/* less 变量覆盖,用于自定义 ant design 主题 */
'primary-color': '#F5222D',
'link-color': '#F5222D',
'border-radius-base': '4px',
},
javascriptEnabled: true,
}
}
}
附属文档
其他待补充...
备注
@vue/cli 升级后,eslint 规则更新了。由于影响到全部 .vue 文件,需要逐个验证。既暂时关闭部分原本不验证的规则,后期维护时,在逐步修正这些 rules
Docker 镜像使用
# 1.修改前端项目的后台域名
.env.development
域名改成: http://nbcio-boot-system:8080/nbcio-boot
# 2.先进入打包前端项目
yarn run build
# 3.构建镜像
docker build -t nginx:nbcioboot .
# 4.启动镜像
docker run --name nbcio-boot-nginx -p 80:80 -d nginx:nbcioboot
# 5.配置host
# nbcioboot
127.0.0.1 nbcio-boot-redis
127.0.0.1 nbcio-boot-mysql
127.0.0.1 nbcio-boot-system
# 6.访问前台项目
http://localhost:9888
捐赠
如果觉得还不错,请作者喝杯咖啡吧!
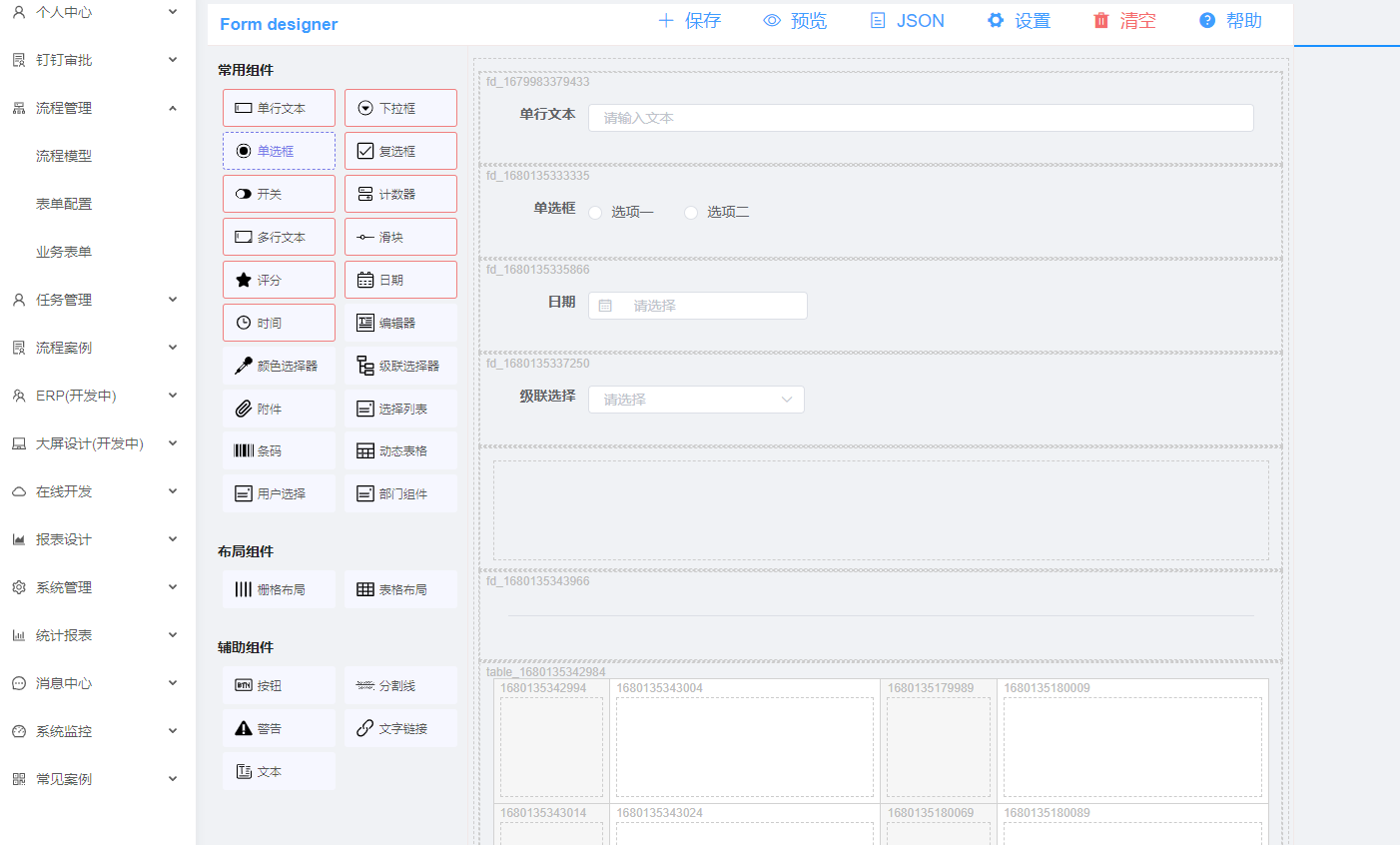
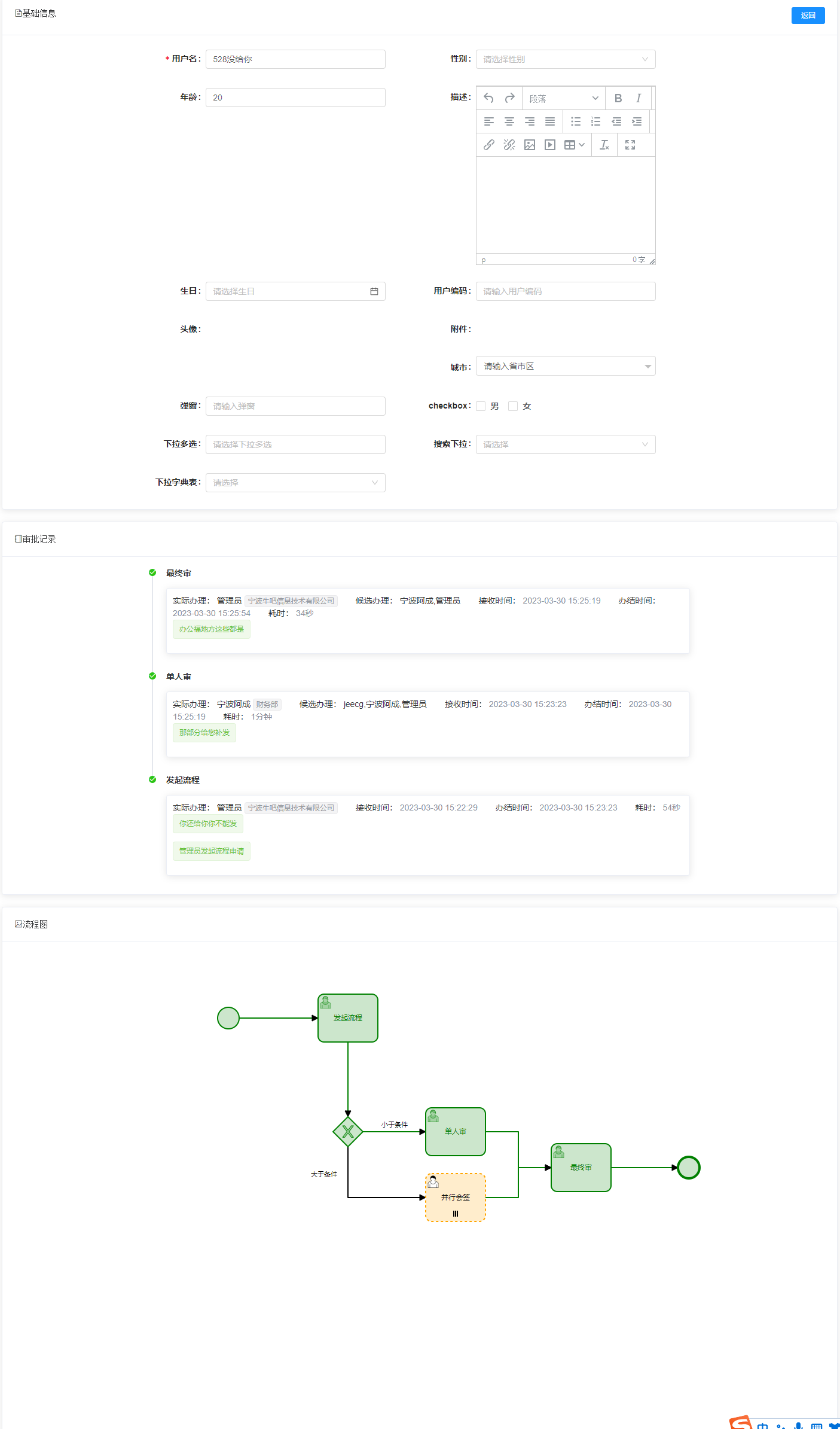
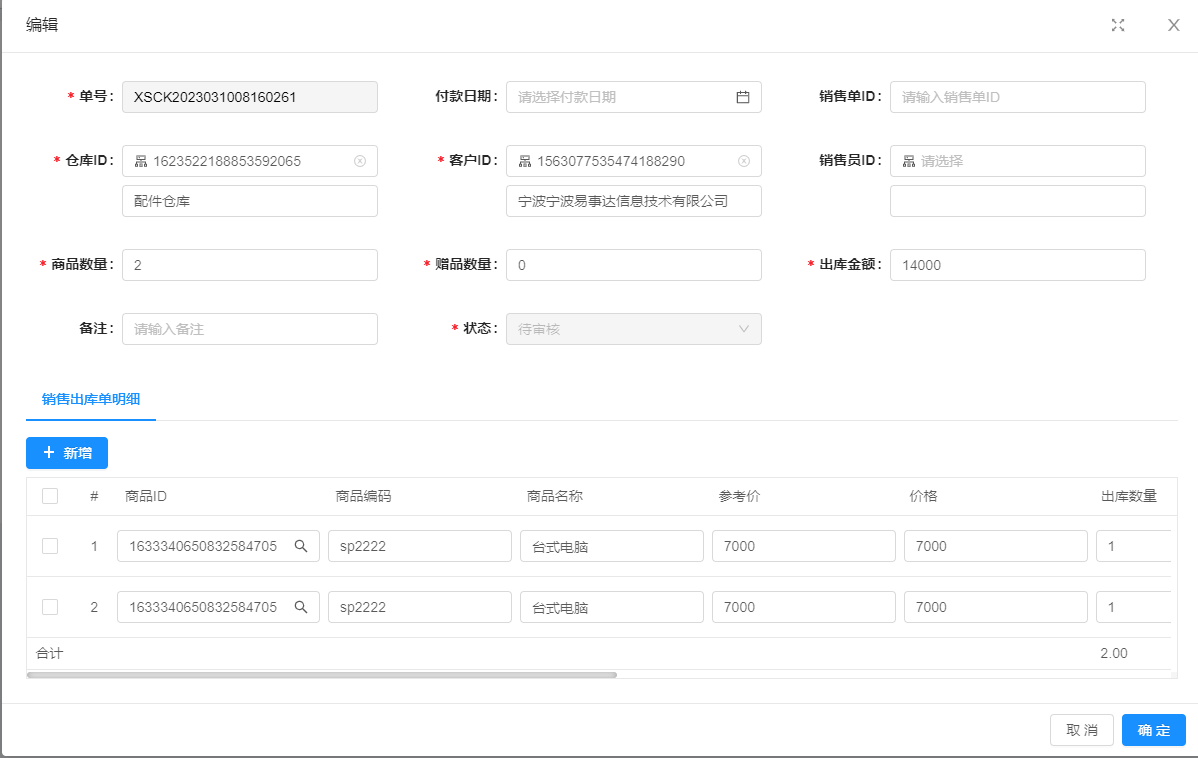
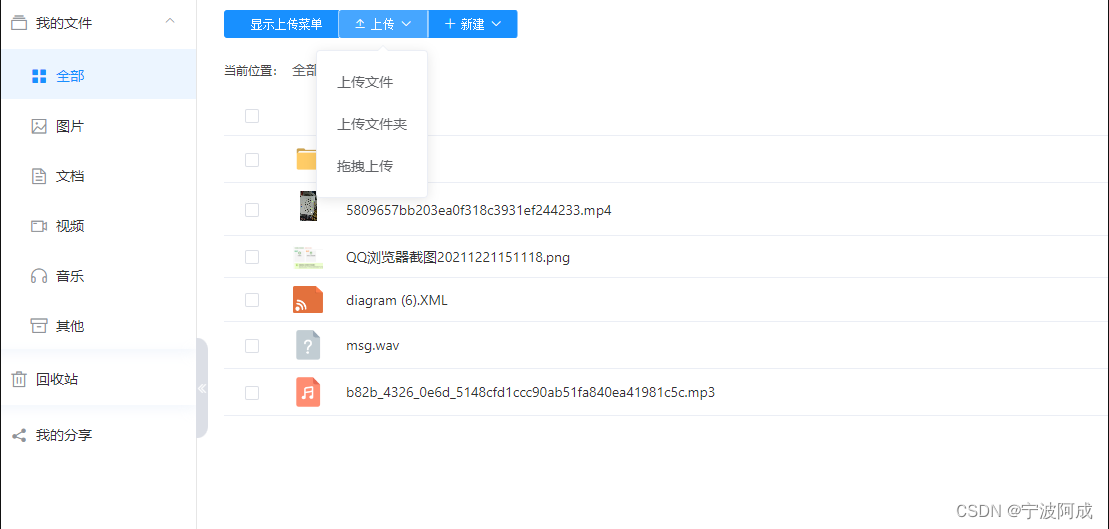
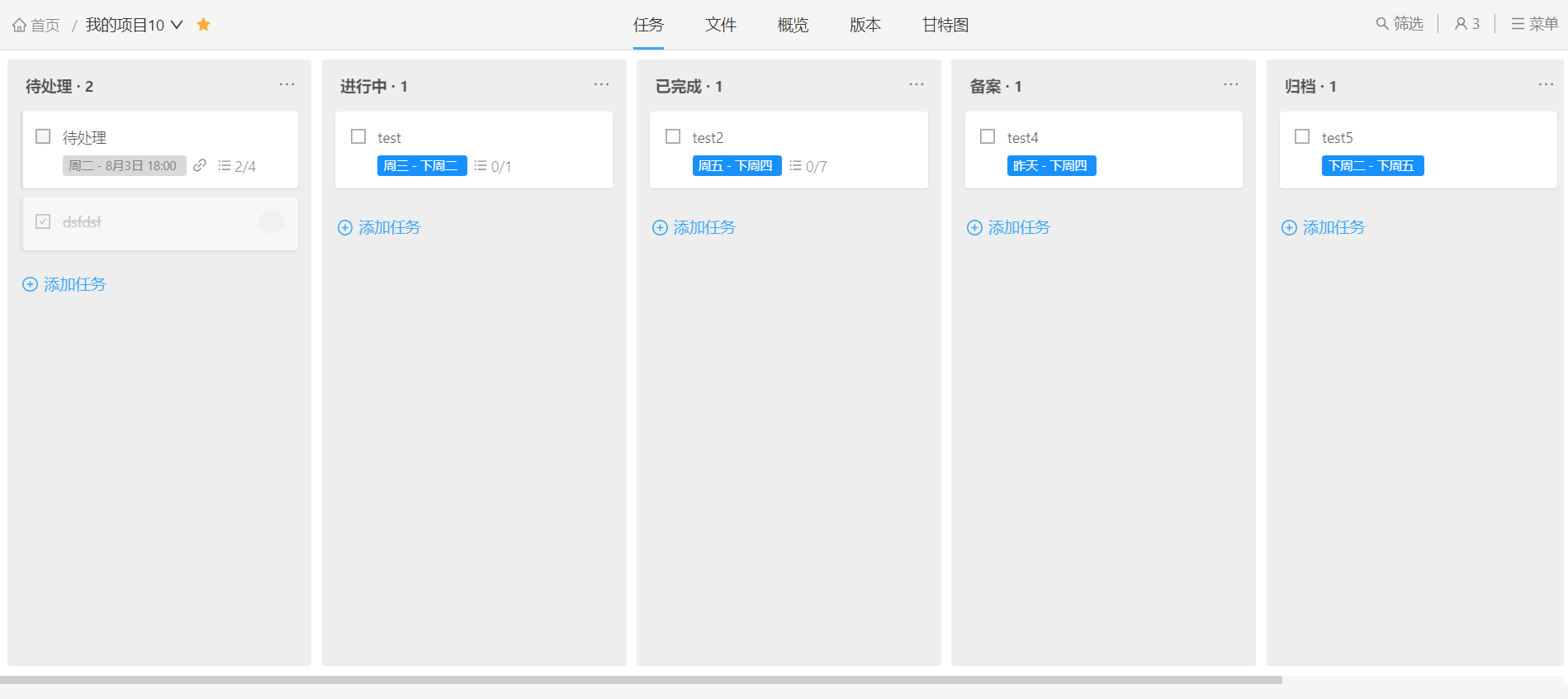
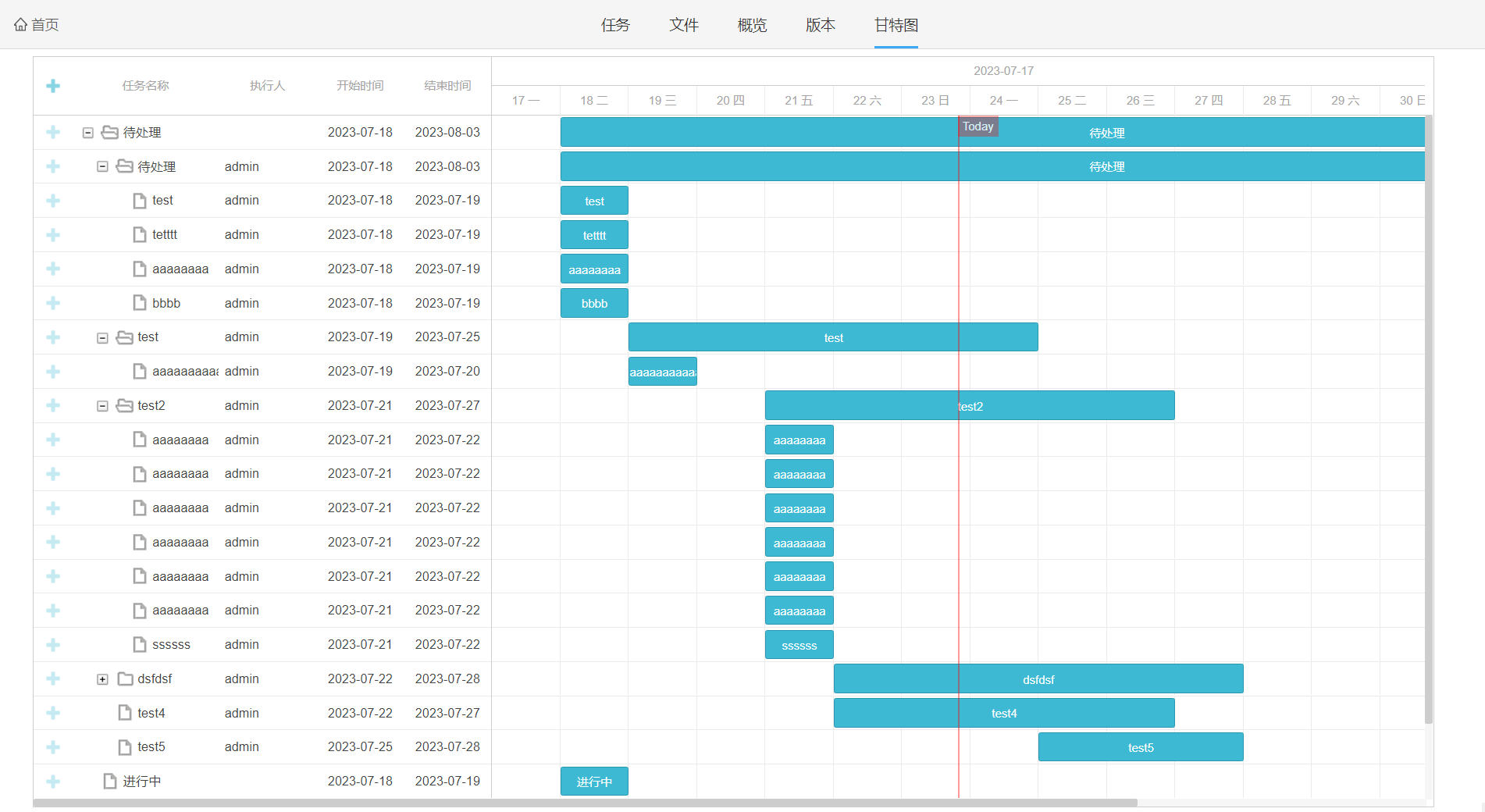
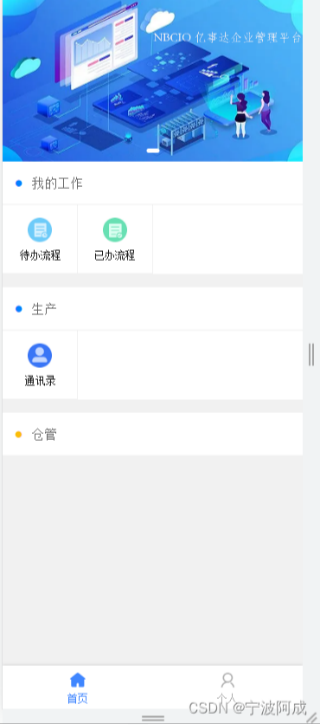
系统效果